ブログに、アニメみたいな吹き出しの会話形式を作ると読みやすい!ということで、最近流行っています。
そこで、アイコン画像+吹き出しで対話のようなコンテンツを作る方法を今回お伝えいたします!
ブログに吹き出し表示を作れるワードプレスのプラグインといえば「Speech Bubble」が有名です。
ですが、現在はサポートが終了しています(2018/12/24)。プラグインの新規追加から検索しても出てきませんし、プラグインのzipファイルをダウンロードすることもできません(サイトも存在なし)。
プラグインは使えませんが、2箇所を操作すれば、吹き出し形式を作ることができますので、今回ご紹介します。
0.ショートコードで作る吹き出し表示機能
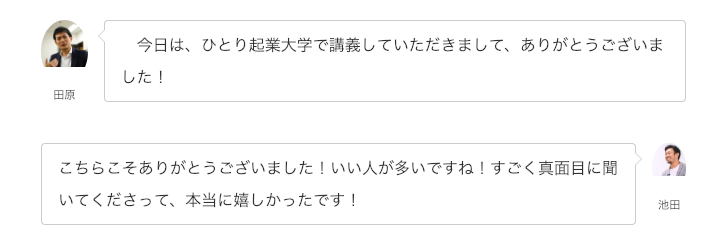
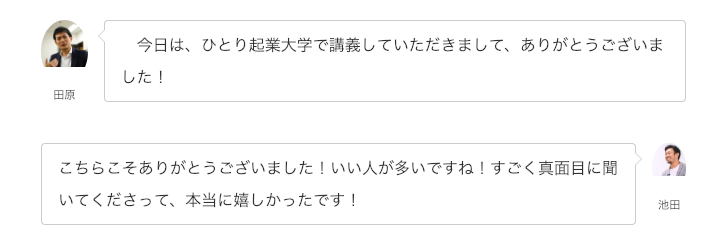
今回は、シンプルに次のような吹き出し表示ができるショートコードを作っていく方法をお伝えします。

▼今回追加する機能はこちら▼
- 吹き出しを左右で分けることができる
- 表示する画像を画像URLで指定できる
- 画像の下に名前を表示できる
それでは作っていきます!
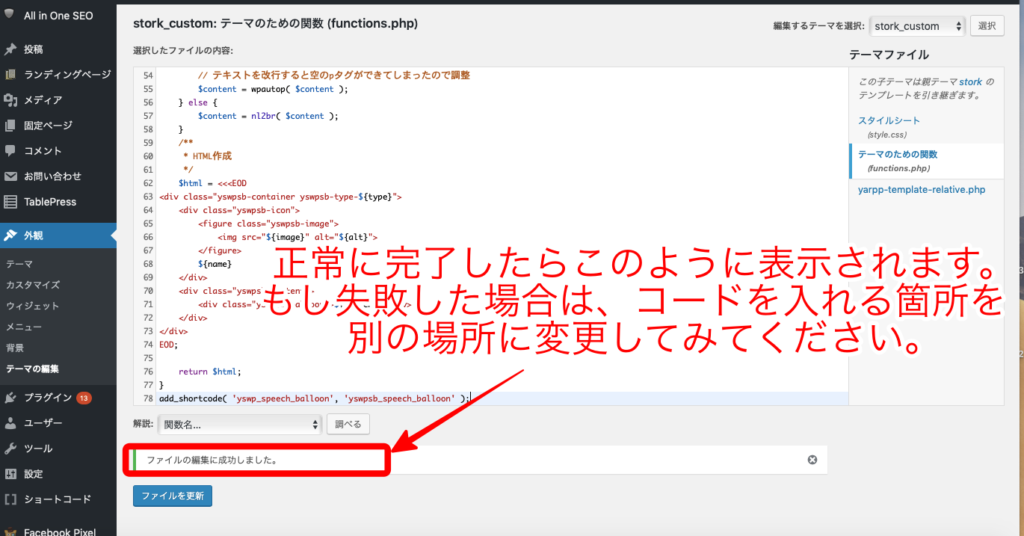
1.PHPコードに追加する
吹き出し表示用のショートコードを作成するために次のPHPコードをfunctions.phpに追記します。
(※吹き出しのプラグインを使う場合はこちらのコードはテーマに書き込まないようにしてください。)
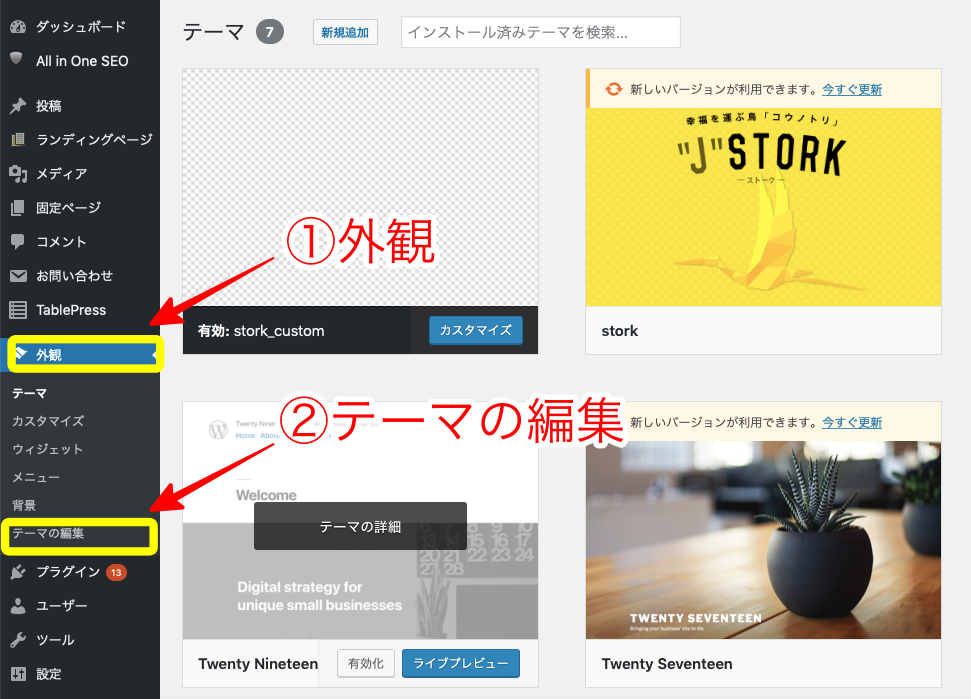
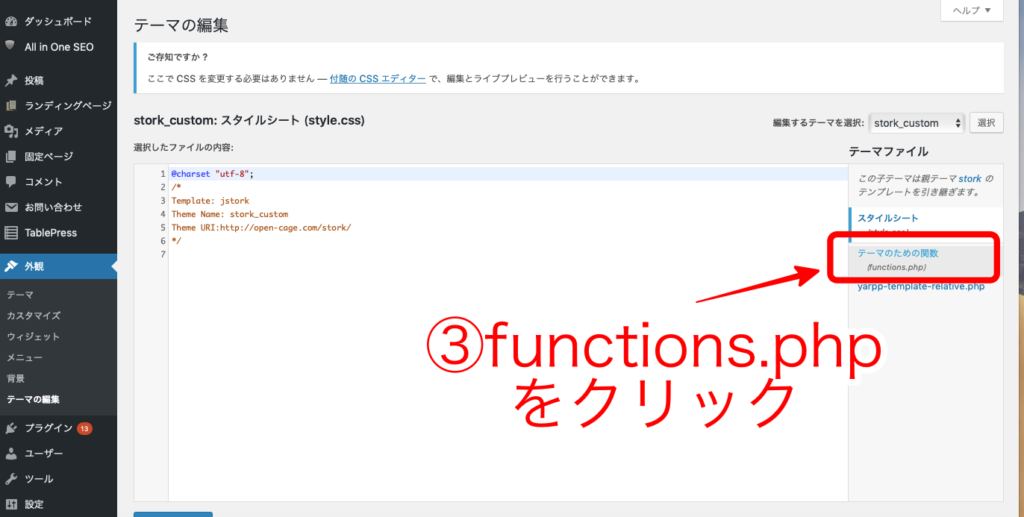
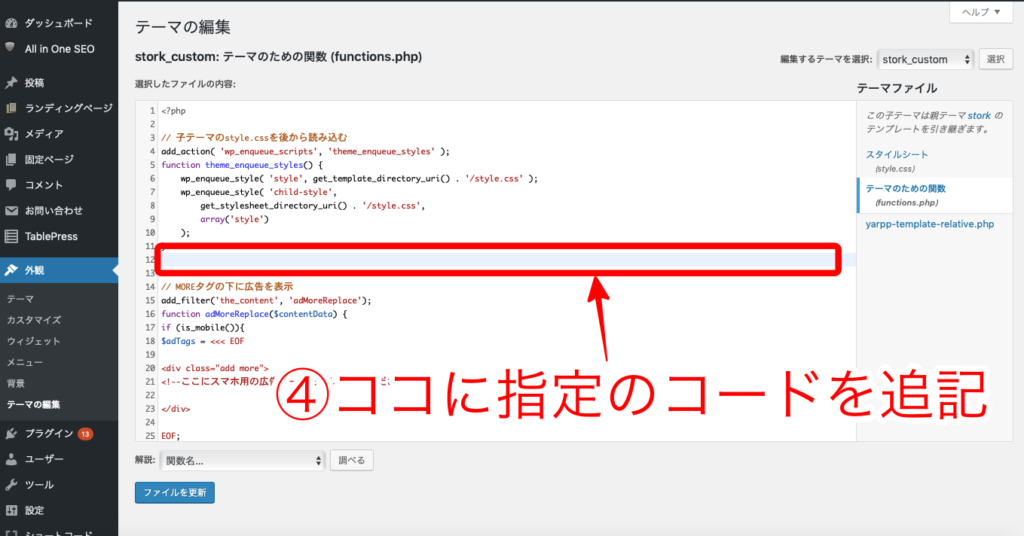
挿入するところ




挿入コード
/** * 吹き出し表示用ショートコード * * @param array $atts パラメーター. * @param string $content 吹き出しテキスト. * * @return string */ function yswpsb_speech_balloon( $atts, $content = ” ) { $atts = shortcode_atts( array( ‘image’ => ”, ‘alt’ => ”, ‘type’ => ‘r’, ‘name’ => ”, ), $atts ); /** * チェック */ if ( ” == $atts[‘image’] && ” == $content ) { return ”; } if ( ‘r’ != $atts[‘type’] && ‘l’ != $atts[‘type’] ) { $atts[‘type’] = ‘r’; } /** * 変数準備 */ $image = esc_url_raw( $atts[‘image’] ); $type = esc_attr( $atts[‘type’] ); $name = esc_html( $atts[‘name’] ); $alt = esc_attr( $atts[‘alt’] ); if ( $name ) { $name = ‘<div class=”yswpsb-name”>’ . $name . ‘</div>’; } /** * テキスト部分 */ $content = wp_filter_post_kses( $content ); if ( has_filter( ‘the_content’, ‘wpautop’ ) ) { // テキストを改行すると空のpタグができてしまったので調整 $content = wpautop( $content ); } else { $content = nl2br( $content ); } /** * HTML作成 */ $html = <<<EOD <div class=”yswpsb-container yswpsb-type-${type}”> <div class=”yswpsb-icon”> <figure class=”yswpsb-image”> <img src=”${image}” alt=”${alt}”> </figure> ${name} </div> <div class=”yswpsb-content”> <div class=”yswpsb-balloon”>${content}</div> </div> </div> EOD; return $html; } add_shortcode( ‘yswp_speech_balloon’, ‘yswpsb_speech_balloon’ );
2.表示を整えるためにCSS追加でカスタマイズ
「外観」>「カスタマイズ」>「追加CSS」 にて作業を行います。



挿入コード
.yswpsb-container { display: -webkit-box; display: -ms-flexbox; display: flex; margin: 1em 0; } .yswpsb-type-l { -webkit-box-orient: horizontal; -webkit-box-direction: reverse; -ms-flex-direction: row-reverse; flex-direction: row-reverse; } .yswpsb-name, .yswpsb-content, .yswpsb-content p { padding: 0; margin: 0; } .yswpsb-content p { margin-top: .5em; } .yswpsb-content p:first-child { margin-top: 0; } .yswpsb-icon { max-width: 50px; height: auto; } .yswpsb-image { margin:0; padding:0; border-radius: 50%; overflow: hidden; } .yswpsb-image img { vertical-align: middle; } .yswpsb-name { margin-top: .3em; font-size: .7em; text-align: center; } .yswpsb-balloon { position: relative; border: 1px solid #ccc; background-color: #fff; padding: .5em 1em; border-radius: 4px; } .yswpsb-balloon:after, .yswpsb-balloon:before { top: 15px; border: solid transparent; content: ” “; height: 0; width: 0; position: absolute; pointer-events: none; } .yswpsb-balloon:after { border-width: 6px; margin-top: –6px; } .yswpsb-balloon:before { border-width: 7px; margin-top: –7px; } /** * type : right */ .yswpsb-type-r .yswpsb-balloon { margin-left: 1em; } .yswpsb-type-r .yswpsb-balloon:after, .yswpsb-type-r .yswpsb-balloon:before { right: 100%; border-left: none; } .yswpsb-type-r .yswpsb-balloon:after { border-color: transparent #fff; } .yswpsb-type-r .yswpsb-balloon:before { border-color: transparent #ccc; } /** * type : left */ .yswpsb-type-l .yswpsb-balloon { margin-right: 1em; } .yswpsb-type-l .yswpsb-balloon:after, .yswpsb-type-l .yswpsb-balloon:before { left: 100%; border-right: none; } .yswpsb-type-l .yswpsb-balloon:after { border-color: transparent #fff; } .yswpsb-type-l .yswpsb-balloon:before { border-color: transparent #ccc; }
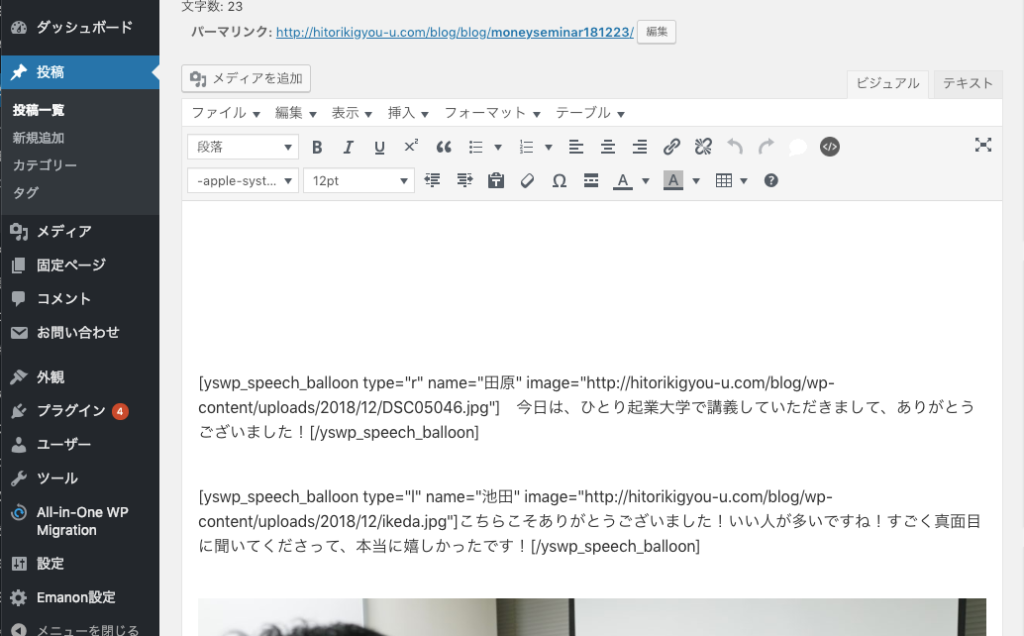
3.ショートコードの使い方

基本形
[yswp_speech_balloon type=”【吹き出し表示位置タイプ】” name=”【名前】” image=”【画像URL】”] 【吹き出し文章】 [/yswp_speech_balloon]
- image(必須) : 表示するアイコン画像のURL(imgタグではないので注意!)。
- type : 「r」で右側に吹き出し表示、「l」(小文字のL)で左側に吹き出し表示になります。
- name : アイコン画像下に表示される名前
- alt : アイコン画像のalt属性を指定
左右の表示方法(画像URLの入れ方)
ワードプレスの表示画面

4.まとめ
数点できない内容としては、文字の色を変えたり、背景に色をつけたり、下線を引いたりすることです。
本当は文字の装飾も変更できればいいのですが・・・htmlをテキストで書き換えたりすればできるのかもしれません。
ただ、文字を太文字にすることは可能です!
そこで、強弱をつけてみてください^^
若干文字の装飾にカスタマイズ性がない部分はありますが、十分に使える内容です!
ぜひみなさんも使ってみてくださいね!
















コメントを残す