ブログ、LPにたくさん画像や写真を入れて、おしゃれにできたのに
もっさりして全然表示されない・・・・

という経験はないでしょうか?
またあなたもスマホで何かのページを見たときに、
なかなかトップページが表示されなかったら
「もういいや・・・」
と思って
ページが表示される前に閉じた・・・
なんていう経験をしたこともあるのではないでしょうか。
そう、WEBページは、デザインも大事だけど
表示スピード
って意外と重要な要素なのです‼️
そこで!
プラグインを導入するだけで、結構表示スピードがあがる方法を
薬機法・景品表示法コピーライター江良さんから教えていただきましたので、
ぜひやってみてください^^
プラグイン「Native Lazyload」を導入する
Native Lazyload というプラグインを導入します。
ちなみに無料なのでご安心を!!

どうしてこんなに良いのかは正直謎ですが(詳しいシステムはわからず)、
このプラグインを入れるだけで、結構表示スピードが変わりました!
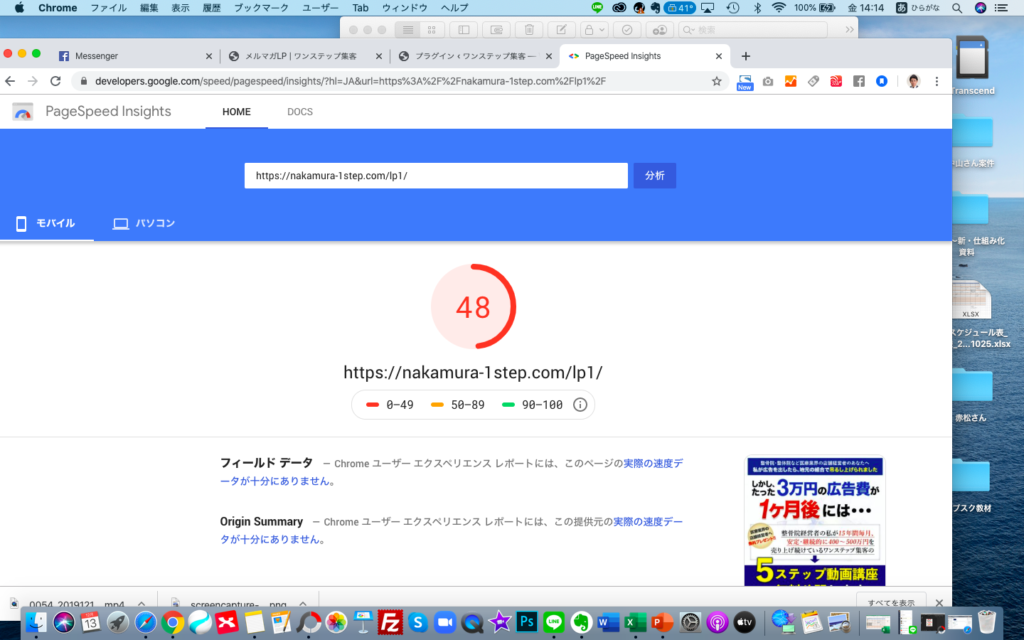
プラグイン導入前

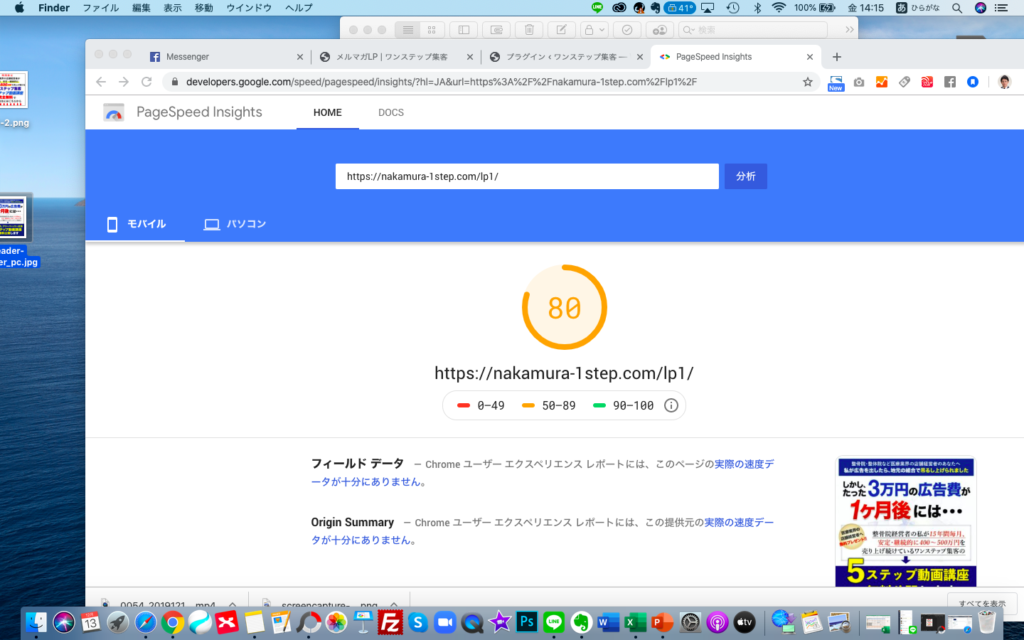
プラグイン導入後

ちなみに表示スピードを測定するのは、このサイトで出来ます!

ワードプレスは、簡単に作れるメリットはありますが、
そのページ以外の情報(プラグインとかテーマとか・・・)もおのずと含まれてしまっているので
すべてのデータを読み込んで初めて表示される仕組みです。
ですので、htmlで作ったものはページ情報だけなのでサクサク表示されるのですが、
どうしてもワードプレスは重くなりもっさりしがちです。
もちろんhtmlのサクサク感には敵いませんが、これだけ改善できれば無問題!!
あとは、画像が大きすぎる(バイト数が大きい)ということもあるので、
特にLPで利用する場合は、ヘッダー画像(トップ画像)は100Kバイト以下にするのが理想です。
画質を落とさずにバイト数だけを小さくする方法もありますので、それはまた別のページでお伝えすることにします!
まずはこのプラグインを活用してみてください^^















コメントを残す